Cómo crear un bot para Facebook
INTRODUCCIÓN A LA CREACIÓN DE BOTS PARA FACEBOOK
En este post vamos a ver cómo crear un bot para Facebook, con la librería de howdy.ai llamada Botkit.
Esta librería también incluye la programación para programar en Slack. Pero eso ya lo vimos en otro post.
Para crear un bot de Facebook, necesitáis tener:
- Cuenta de Facebook y dada de alta como Developer.
- Una página de Facebook.
- Una app creada en tu cuenta personal como Developer.
- Un código fuente de un robot funcional que se conecte a la API de Messenger.
- Un dominio apuntando a la IP pública de un servidor en internet.
- Un certificado SSL para dicho dominio.
Con esos puntos ya tendríamos lo básico para poder ver nuestro robot funcionando, pero para poder hacerlo público debemos pasar un proceso de revisión.
Este proceso consta de una prueba que hace un Desarrollador de Facebook, y finalmente evalúa si debe tener o no el permiso de pages_messaging ó cualquier otro.
En este post veremos cómo crear nuestro bot y hacerlo funcionar, y si quieres que el público pueda hablar con el, solo deberás hacer el ‘App review’ con Facebook.
CREACIÓN DE UNA CUENTA PERSONAL DE FACEBOOK
Si ya tienes una cuenta pasa al siguiente paso.
Si no, accede a esta URL y create una nueva cuenta.
CREANDO UNA PÁGINA DE FACEBOOK
Si no tienes una página de Facebook vas a necesitar ser administrador o desarrollador de alguna para poder conectar tu bot.
Accede a este enlace para crear una si lo deseas.
REGISTRÁNDOTE COMO DEVELOPER Y CREANDO LA APP
Accede a esta página: https://developers.facebook.com/ y haz clic en el botón ‘Registrarte‘.
Nos pedirá confirmación, acepta para continuar.
Rellenamos los datos del formulario con nuestro número de teléfono, y nos enviamos el código de confirmación.
Introduce el código y continuar.
Debería decirnos que ya estamos registrados. Hacemos clic en ‘Listo’.
Ahora vamos de nuevo a https://developers.facebook.com/ y en el desplegable de ‘Mis aplicaciones‘ hacemos clic. Luego a ‘Añadir una nueva aplicación‘.
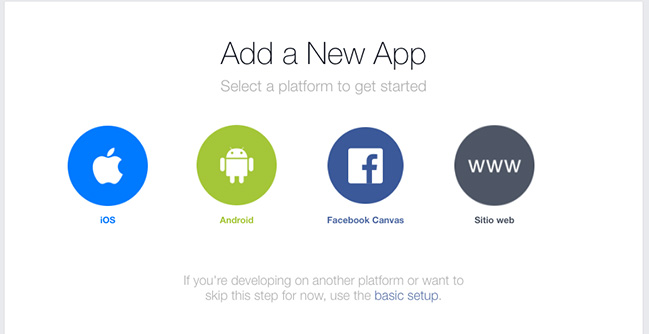
Aparece un pop-up en la página que tiene iconos para diferentes tipos de App y abajo un enlace que pone ‘basic setup‘, hacemos clic ahí.

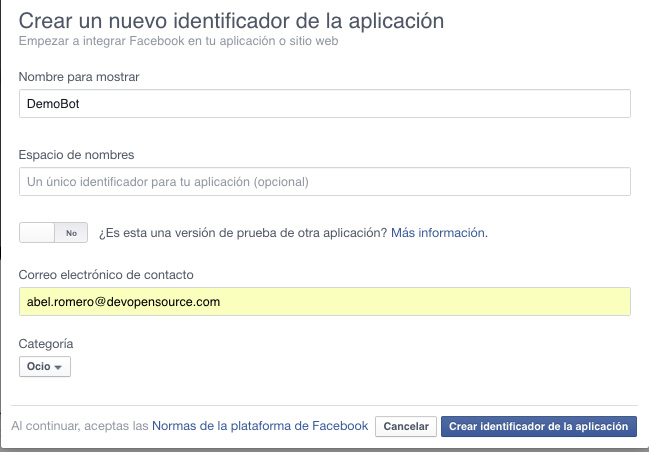
Después, nos aparece un formulario que debemos rellenar:

Hacemos clic en Crear el identificador de la aplicación.
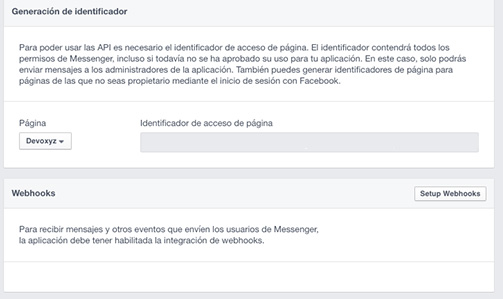
Luego nos cargará un panel de configuración de la aplicación. Concretamente ahora debemos añadir una instalación de Messenger.
Seleccionamos la página en la que deseamos usar la App de Messenger, y nos generará un token.

Ahora vamos a clonar el código fuente, porque el siguiente paso es instalar el webhook, de forma que nuestro bot necesita estar online para recibirlo.
- git clone https://github.com/aberope/DemoBot
- cd DemoBot
- Edita ‘package.json’ y pon tu verify_token y tu page_token.
- git clone https://github.com/howdyai/botkit.git
- npm install
- npm run fb
Deberíamos ver una salida de consola como esta:
info: ** No persistent storage method specified! Data may be lost when process shuts down.
debug: Setting up a handler for message_received
debug: Setting up a handler for message_received
debug: Setting up a handler for facebook_postback
debug: Setting up a handler for message_received
debug: Setting up a handler for message_received
debug: Setting up a handler for message_received
info: ** Starting webserver on port 3000
info: ** Serving webhook endpoints for Slash commands and outgoing webhooks at: http://MY_HOST:3000/facebook/receive
debug: Successfully subscribed to Facebook events: {“success”:true}
debug: No handler for tick
Ahora necesitas un certificado SSL y un nginx como ‘reverse proxy‘ a localhost y puerto 3000. Para que Facebook pueda llegar al servidor web del bot en node.js.
Luego volvemos al navegador, a la página de Developers de Facebook y hacemos clic en ‘Setup Webhooks‘.
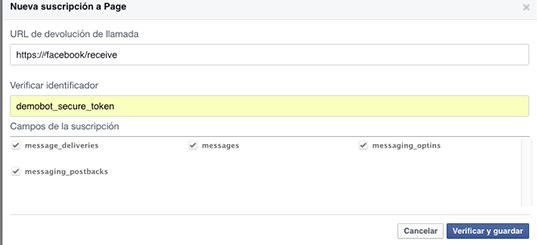
En la URL de la llamada debemos poner lo siguiente: https://
Para ‘Verificar el identificador‘ usaremos el bot, que solo responderá si recibe el token de verificación. Aquí pon un token que será enviado por Facebook al bot para verificar que la petición de entrada es de Facebook. Por ejemplo: ‘demobot_secure_token’
Clic en todos los eventos que queramos recibir por parte de Face en nuestro Incoming Webhook.
Debería quedarnos algo así:

Hacemos clic en Verificar y guardar, entonces Facebook lanzará una petición de prueba a nuestra URL, entonces por consola el bot debería sacar algo así:
{ ‘hub.mode’: ‘subscribe’,
‘hub.challenge’: ‘1413268183’,
‘hub.verify_token’: ‘demobot_secure_token’ }
Y deberíamos poder ver la siguiente imágen en la web de Developers:
PROBANDO EL BOT
Ahora vamos a nuestra página y enviamos un mensaje a nuestro bot. Debería contestarnos, ¡Así nos ha quedado a nosotros!


